Quali sono i migliori font per i Siti Web?

Quali sono i font migliori per un sito Web? Quali offrono una migliore leggibilità e quali, invece, hanno un aspetto più elegante? Scopriamolo insieme in questo articolo, vedendone alcuni e cercando di comprendere i pregi e i difetti di ciascuno.
Se hai un sito Web, un Blog, un e-Commerce, non è importante soltanto
Il testo, infatti, deve essere
Ecco perché bisogna scegliere accuratamente i tipi di carattere per la scrittura, il giusto font e della giusta grandezza, in base allo scopo e alla posizione del testo.
Sì perché, a parte il fatto che è sempre meglio non mischiare troppi font, se forse puoi permetterti di scegliere font particolari, un po' più elaborati per i brevi e grandi titoli, non è consigliabile fare altrettanto per un testo lungo.
In questo articolo:
- I font: Serif o Sans Serif?
- Font a spaziatura fissa o proporzionale?
- Leggibilità: il "test Il1" (i maiuscola, elle minuscola, uno)
- Leggibilità: la grandezza del font
- Leggibilità: la spaziatura verticale (interlinea)
- Conclusioni: quali sono i migliori font per siti Web?
Ann.
Ring Intercom di Amazon | Rendi smart il tuo citofono, apertura a distanza, compatibile con Alexa, audio bidirezionale (verificare la compatibilità)
- Rendi smart il tuo citofono (audio o video): puoi parlare con i visitatori e aprire il portone dell'edificio con l'app Ring. (funziona solo con i citofoni compatibili)
- Ricevi avvisi in tempo reale ogni volta che un visitatore suona al citofono e apri l'ingresso dell'edificio, direttamente dall'app Ring. La funzione di apertura a distanza ti consente di aprire il portone senza interrompere una riunione importante, sia che lavori a casa o in ufficio.
- Ring Intercom è compatibile con Alexa, quindi puoi parlare con chi suona al citofono e aprire il portone utilizzando i comandi vocali.
- Fai entrare amici e parenti in casa a orari prestabiliti: invia loro una Chiave ospite con la funzione di Verifica automatica degli ospiti.
- Progettato per l'installazione fai-da-te, Ring Intercom si collega al citofono esistente. Non comporta nessuna modifica funzionale al sistema citofonico del condominio.
- Che si tratti dei tuoi bambini, amici, familiari o di un fattorino Amazon, puoi utilizzare la

I font: Serif o Sans Serif?
Anzitutto chiariamo un concetto fondamentale:
Alcuni, esattamente come le fotografie, i video o i brani musicali,
Ecco perché ti consiglio di utilizzare per il tuo sito la vasta scelta di caratteri gratuiti (OFL - Open Font License) messa a disposizione da Google Fonts i quali, inoltre, sono disponibili per tutte le piattaforme.
Fatta questa dovuta premessa, iniziamo a dividere i caratteri in due "macrocategorie": quelli "con grazie" (Serif) e quelli "senza grazie" (Sans Serif).
I caratteri "Serif" hanno dei particolari segni all'inizio e alla fine delle "aste", i quali, oltre a conferire un aspetto più "aggraziato" al carattere (appunto, "con grazie"), contribuiscono a smorzare lo spazio tra una lettera e l'altra, così come avviene nella scrittura a mano, "accompagnando" nella lettura l'occhio da un carattere al successivo.
Sono utilizzati prevalentemente per la stampa su carta mentre, come vedremo tra poco, non sono molto adatti alla visualizzazione sullo schermo di un computer.
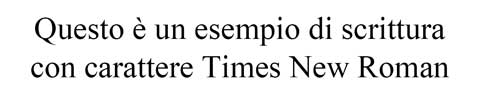
Il notissimo "
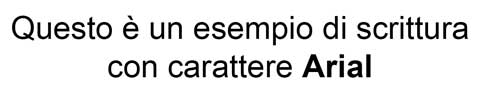
Come esempio di carattere Sans Serif possiamo utilizzare l'altrettanto famoso "
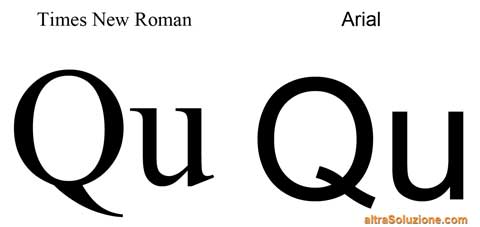
Vediamo i due caratteri a confronto in questo ingrandimento:
Come puoi notare, il Times New Roman (a sinistra nell'immagine) ha un design molto più "classico" rispetto all'Arial (a destra) e per questo motivo è molto più adatto a contenuti "umanistici" mentre l'Arial, molto più "semplice", "schematico", trova il suo migliore impiego in contenuti tecnici, moderni.
Ma, come ho detto all'inizio, tutto ciò è valido sulla carta stampata mentre sul monitor di un computer le cose sono leggermente differenti, perché entrano in ballo altri fattori tra i quali, il più importante, la risoluzione, cioè il numero di pixel presenti in un certo spazio che per le stampanti "casalinghe" può andare da
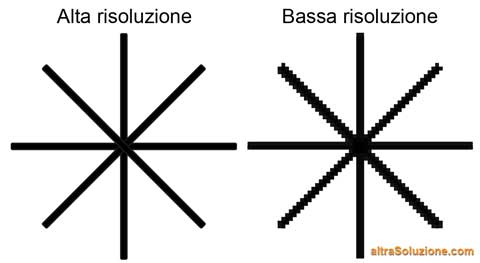
Per afferrare meglio il concetto, vediamo un ingrandimento di come sono visualizzate delle linee a due diverse risoluzioni:
Come puoi vedere nell'immagine, a basse risoluzioni (esempio a destra), l'effetto "scaletta" dovuto alla grandezza dei pixel è maggiormente evidente sulle linee inclinate, rispetto a quelle verticali o orizzontali.
Questo problema, pressoché invisibile ad alte risoluzioni come quelle della stampa, rende i font troppo elaborati, con grazie e "baffetti inclinati" ovunque, poco gradevoli sugli schermi dei computer, soprattutto quando il font è molto piccolo:
In questo esempio vediamo come alle basse risoluzioni il font Arial, avendo meno linee inclinate rispetto al Times New Roman, rende l'effetto mosaico meno visibile, meno sgradevole.
Ed ecco la prova finale: due testi identici, entrambi con una grandezza carattere di 14pt, uno in Times New Roman e l'altro in Arial. Come puoi vedere, quello scritto in Arial è più "limpido", più leggibile rispetto all'altro:
Puoi notare anche che entrambi i titoli, invece, sono leggibilissimi, perché abbastanza grandi da rendere l'effetto "mosaico" quasi impercettibile e comunque non inficia la lettura. Ecco perché all'inizio ho detto che per i titoli si può scegliere il font con maggiore libertà, rispetto ai testi normali contenuti nei siti Web.
Font a spaziatura fissa o proporzionale?
Un'altra grande distinzione tra i font è la spaziatura, che può essere fissa o proporzionale.
Nella spaziatura fissa, ogni carattere occupa orizzontalmente lo stesso spazio di tutti gli altri mentre, nella spaziatura proporzionale, la larghezza dei caratteri è variabile e, per esempio, una "i" occuperà meno spazio di una "o".
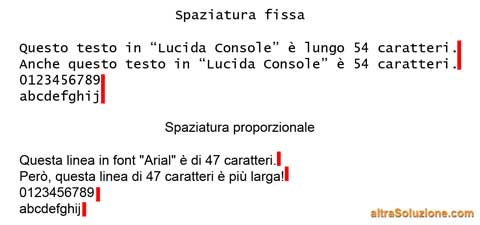
In questa immagine puoi vedere le due spaziature a confronto.
Nel primo esempio le righe, anche se con contenuti diversi, avendo lo stesso numero di caratteri avranno la stessa lunghezza perché sono scritte con un font a spaziatura fissa mentre, nel secondo esempio, il font a spaziatura proporzionale farà occupare a ogni carattere soltanto lo spazio minimo indispensabile, creando righe di diversa larghezza, anche se contengono lo stesso numero di caratteri:
Normalmente i caratteri proporzionali sono molto più gradevoli ed eleganti, ma quanto è necessario creare dei tabulati, dei testi incolonnati come, per esempio, dei risultati numerici, allora può essere indispensabile utilizzare i font a spaziatura fissa, in modo che le cifre siano allineate in verticale.
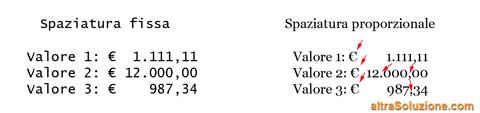
Ecco due esempi d'incolonnamento con font a spaziatura fissa (Lucida Console) e a spaziatura proporzionale (Georgia):
Come puoi vedere, con un font proporzionale, gli importi, nonostante siano allineati a destra, non riescono a mantenere l'allineamento per tutta la larghezza e i separatori decimali e delle migliaia sono completamente disallineati tra loro e anche le scritte "Valore 1: €", "Valore 2: €" e "Valore 3: €" non sono allineate sulla destra.
Leggibilità: il "test Il1" (i maiuscola, elle minuscola, uno)
Un'altra caratteristica che rende un carattere più o meno leggibile è quanto alcuni caratteri dalla forma simile appaiono distinguibili tra loro.
Esiste un test, detto "
Il test è semplicissimo e consiste semplicemente nello scrivere con i font da provare i tre caratteri
I font che permetteranno di distinguere meglio questi tre caratteri tra loro saranno dei buoni candidati per la tua selezione.
Nell'immagine puoi vedere un test fatto su tre font diversi:
Come puoi vedere:
- nel
Times New Roman laelle minuscola el'uno sono quasiidentici , salvo che per le dimensioni leggermente ridotte dell'uno; - nel
Gill Sans MT i tre caratteri sono praticamenteindistinguibili tra loro; - nel
Verdana , invece, i tre caratteri sononettamente differenti tra loro e questofacilita la lettura .
Questo non vuol dire che tu non possa scegliere un carattere che non supera il test "
Nel momento in cui scrivo, su questo sito adotto il font "
Leggibilità: la grandezza del font
La grandezza del carattere per un sito Web, di solito espressa in punti (pt) o in pixel (px), è stata argomento di "conversazioni intense" con molti Clienti.
Infatti, molte persone considerano più "elegante" un carattere molto piccolo e mi è stato chiesto spesso di creare siti con i testi in font-size di 16px, 14px o anche 12px (!!!) dimenticando che, ammesso e
Per darti un'idea delle dimensioni:
- questo testo ha una grandezza di 18px
- questo testo ha una grandezza di 16px
- questo testo ha una grandezza di 14px
- questo testo ha una grandezza di 12px
Visti così, con poche parole su una sola linea, anche i font più piccoli potrebbero sembrare leggibili, ma vediamo cosa succede con testi più complessi:
18px: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.16px: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.14px: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.12px: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Non bisogna dimenticare, inoltre, che oggi i siti Web sono molto visitati anche da
Leggibilità: la spaziatura verticale (interlinea)
Un altro elemento che può rendere un testo più o meno leggibile è la distanza tra le righe (CSS: line-height).
È importante far "respirare" il testo (senza esagerare) lasciando un'adeguata distanza tra le linee.
Ecco degli esempi con differenti valori di line-height:
font-size: 18px; line-height: 28px; Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.font-size: 18px; line-height: 22px; Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.font-size: 18px; line-height: 18px; Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.font-size: 18px; line-height: 16px; Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Conclusioni: quali sono i migliori font per siti Web?
Spero di aver fatto una panoramica soddisfacente sui diversi aspetti da tenere in considerazione nello scegliere un font per il tuo sito ma la risposta alla domanda "Quali sono i migliori font per siti Web?" non può essere che una: i migliori font per siti Web sono quelli che, pur rispecchiando la "personalità" del sito, risultano facilmente leggibili su tutti i dispositivi, anche da persone con lievi problemi di vista.
In ogni caso, eviterei di pubblicare intere pagine scritte con font eleganti (forse) ma faticosissimi da leggere come questo Kunstler Script che, a parità di dimensioni in punti con i due precedenti esempi Arial e Times New Roman, risulta molto meno leggibile:
Analogamente, è meglio
Grazie per avermi letto fin qui!
Se vuoi chiedere ulteriori spiegazioni o se vuoi esprimere la tua opinione non esitare a
Ti ricordo anche che le  cambiano ogni giorno ed è il marketplace che offre le
cambiano ogni giorno ed è il marketplace che offre le