Non sei un Web Designer?
Però puoi fare comunque un buon lavoro e creare immagini per il tuo sito in modo corretto!

Inserire foto nel Sito Web è importante, se non indispensabile. Ma è bene sapere quali formati adottare, in base all'area destinata a contenere l'immagine e cercando di non appesantire la pagina con file troppo grandi.
Quando lavoro per clienti inesperti, incontro sempre delle difficoltà nel far comprendere qual è il formato corretto in cui mi dovrebbero fornire le immagini... da inserire nel loro sito.
Infatti non tutti sanno quanti pixel è largo e alto il loro schermo, qual è la risoluzione della loro fotocamera (larghezza per altezza oppure megapixel o Mpx o MP), cosa sia l'aspect ratio e spesso non è chiaro neanche cosa sia un pixel, né come i pixel compongano un'immagine digitale. Per molti è un mistero anche come capire quali siano le dimensioni di un'immagine presente in un file sul loro computer.
Ho deciso di scrivere questo articolo per aiutare queste persone a comprendere pochi, semplici concetti, non per creare un sito web ma sufficienti per permettergli di collaborare allo sviluppo del loro sito, senza dover "palleggiare" immagini con lo sviluppatore avanti e indietro fino a trovare quella giusta, con grande perdita di tempo (e denaro) da entrambe le parti.
Ann.
Ring Intercom di Amazon | Rendi smart il tuo citofono, apertura a distanza, compatibile con Alexa, audio bidirezionale (verificare la compatibilità)
- Rendi smart il tuo citofono (audio o video): puoi parlare con i visitatori e aprire il portone dell'edificio con l'app Ring. (funziona solo con i citofoni compatibili)
- Ricevi avvisi in tempo reale ogni volta che un visitatore suona al citofono e apri l'ingresso dell'edificio, direttamente dall'app Ring. La funzione di apertura a distanza ti consente di aprire il portone senza interrompere una riunione importante, sia che lavori a casa o in ufficio.
- Ring Intercom è compatibile con Alexa, quindi puoi parlare con chi suona al citofono e aprire il portone utilizzando i comandi vocali.
- Fai entrare amici e parenti in casa a orari prestabiliti: invia loro una Chiave ospite con la funzione di Verifica automatica degli ospiti.
- Progettato per l'installazione fai-da-te, Ring Intercom si collega al citofono esistente. Non comporta nessuna modifica funzionale al sistema citofonico del condominio.
- Che si tratti dei tuoi bambini, amici, familiari o di un fattorino Amazon, puoi utilizzare la

I più esperti mi perdoneranno se cercherò di utilizzare un linguaggio non troppo "tecnico", sperando così di trasmettere questi concetti nel modo più semplice e chiaro possibile a un pubblico non tecnico, a cui quest'articolo si rivolge.
Data la lunghezza dell'articolo ho ritenuto opportuno inserire un piccolo indice:
- Cos'è un pixel
- Aspect Ratio
- Adattamento delle proporzioni
- Adattamento della risoluzione
- La compressione
- Scattare delle belle foto
- Accessori utili
- Leggere le caratteristiche dell'immagine da un file
Cos' è un pixel
 In breve: il pixel è il più piccolo elemento di un'immagine.
In breve: il pixel è il più piccolo elemento di un'immagine.
Chiariamo meglio: un'immagine digitale è formata in modo molto simile a un mosaico, con la sola differenza che mentre nel mosaico le tessere sono disposte "a piacere", in modo irregolare, nell'immagine digitale sono sempre disposte in modo ordinato, per righe e colonne.
Inoltre, così come nel mosaico ogni tessera può essere di colore diverso dalle altre, anche nelle immagini digitali ogni pixel può assumere un diverso colore. Quando il numero di pixel è abbastanza elevato, il nostro occhio imperfetto interpola i pixel e ci fornisce l'illusione di un'immagine "continua" in cui i pixel non sono più distinguibili.
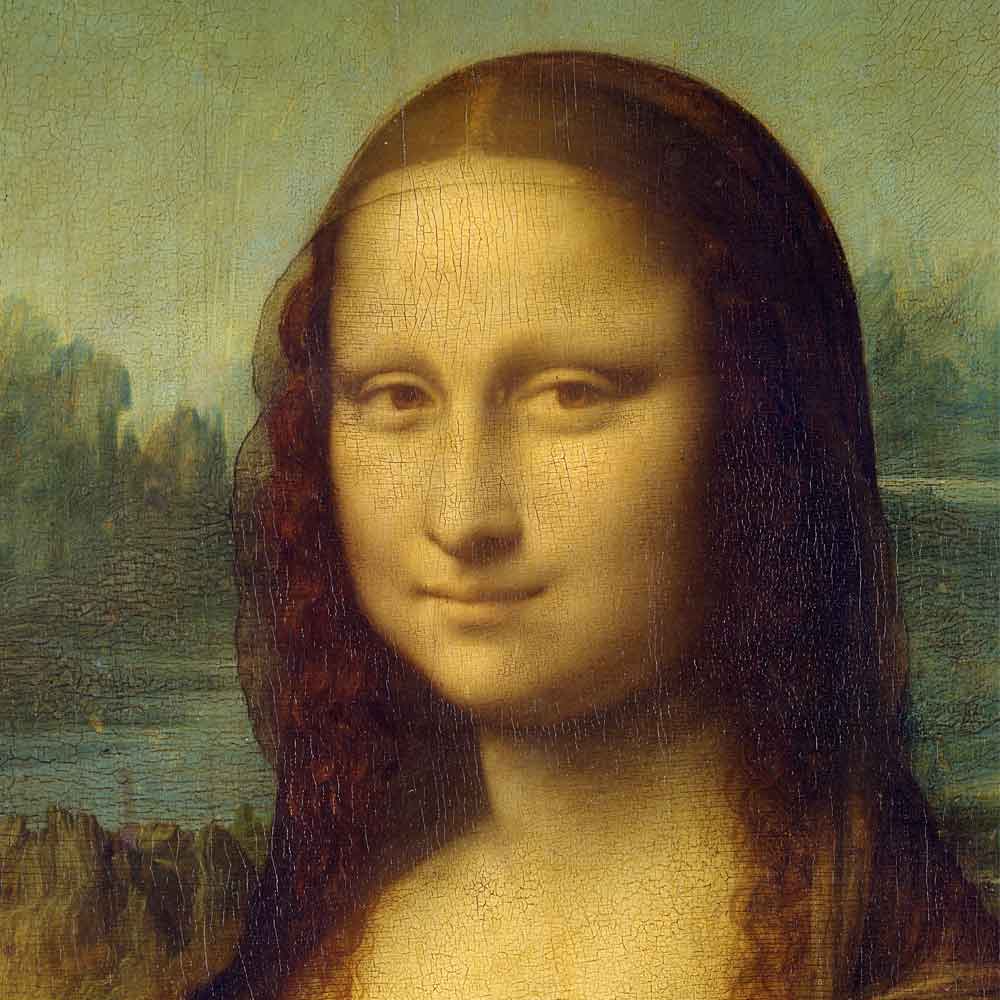
Nell'esempio qui sotto puoi osservare la foto di un noto dipinto in cui le "tessere del mosaico" sono state rese ben visibili. La prima immagine è composta da 10x10 pixel ("tessere", nell'esempio del mosaico) mentre l'ultima è composta da 1000x1000 pixel. Clicca sulle singole immagini per ingrandirle:
Ecco come appaiono le stesse immagini a grandezza naturale:

10x10 pixel

20x20 pixel

50x50 pixel

100x100 pixel

1000x1000 pixel (potresti vedere l'immagine ridotta se stai guardando questa pagina su uno schermo piccolo)
Aspect ratio
Bene, ora che abbiamo compreso cosa sono i pixel concentriamoci sulle proporzioni di un'immagine, cioè il rapporto tra il numero di pixel in orizzontale e il numero di pixel in verticale (x:y).
Abbiamo detto che l'immagine migliore della Gioconda utilizzata per l'esempio precedente è formata da 1000 pixel in orizzontale e altrettanti in verticale. Se i pixel sono quadrati (possono essere anche rettangolari ma per semplicità non parlerò di questo argomento in questo articolo) allora l'immagine apparirà quadrata perché i suoi lati sono tutti delle stesse dimensioni.
In questo caso si dice che l'immagine ha un aspect ratio di 1:1. Infatti 1000:1000=1:1.
Comunemente però le immagini delle fotocamere, sia "analogiche" che digitali, non sono quadrate ma rettangolari (a parte, per esempio, l'ottima vecchia Hasselblad 6x6 cm) e di solito hanno un aspect ratio di 4:3 (3:4 se sono verticali) oppure 3:2, come nel caso della pellicola 36x24 mm e altri ancora.
Questo vuol dire che in un formato 4:3, il lato più corto dell'immagine è tre quarti del lato più lungo, qualsiasi sia l'unità di misura del lato (pixel, centimetri, metri, ecc...) oppure, esprimendo lo stesso concetto in modo diverso, che il lato corto è uguale al lato lungo moltiplicato per 0,75.
Esempi di formato 4:3 sono: 800x600 (o 600x800 se la foto è verticale), 3264x2448 (o 2448x3264), 4000x3000 (o 3000x4000), ecc...
Lo stesso principio è applicato ai formati di stampa in cui, per esempio, i tipici formati 10x15, 12x18 e 20x30 cm rispettano un aspect ratio di 2:3 o, espresso in altro modo, 0,67.
Ecco degli esempi "visivi" per alcuni aspect ratio molto diffusi:
Adattamento delle proporzioni
Quando è possibile mostrare l'immagine intera, a parte la scelta delle dimensioni che affronteremo più avanti in questo articolo, non c'è nessun ulteriore problema da affrontare.
Purtroppo però quando si sviluppa un sito web non sempre, anzi, quasi mai le aree destinate a contenere le immagini hanno un aspect ratio di 4:3 o 3:2, tipici delle macchine fotografiche e lo schermo stesso, che può avere risoluzioni e aspect ratio diversi a seconda del dispositivo, può essere un ostacolo alla visualizzazione corretta dell'immagine.
Spesso le immagini sono utilizzate in slideshow a piena larghezza schermo ma alti poche decine o centinaia di pixel, arrivando ad avere aspect ratio anche di 4:1 o ancora più "spinti".
Ecco che nasce l'esigenza di "ritagliare" l'immagine per renderla compatibile con la "finestra" che la conterrà.
Ipotizziamo di dover inserire un'immagine in una "finestra" di 800x200 px, come quella qui sotto:

Finestra 800x200 (4:1)
L'immagine che dobbiamo inserire è questa:

Panorama 800x600 (4:3)
Come probabilmente avrai già intuito non abbiamo molte possibilità e le soluzioni sono soltanto tre:
- Zoom - Rimpicciolire l'immagine nel riquadro riempiendone l'altezza. Purtroppo questa soluzione lascia due bande laterali vuote nella finestra:
- Stretch - "Stirare" l'immagine allargandola per riempire la "finestra", cambiandone l'aspect ratio da 4:3 a 4:1. Ovviamente questa soluzione è pessima perché deforma l'immagine in modo molto sgradevole, alterandone le proporzioni e facendo apparire gli oggetti "allargati e schiacciati":
- Crop - Ritagliare l'immagine scegliendo un'inquadratura che occupi l'intera finestra mantenendo un impatto estetico gradevole, che è anche la soluzione maggiormente utilizzata.


Purtroppo questa soluzione richiede un compromesso. Infatti ci costringe a scegliere quale parte dell'immagine scartare, decidendo se mostrare la montagna...

...oppure mostrare la barca:

Quest'ultima soluzione offre il vantaggio di non deformare l'immagine ma comporta un'accurata selezione delle foto da caricare, in base all'aspect ratio dello spazio a loro destinato, preferendo quelle che si sviluppano in larghezza rispetto a quelle che si sviluppano in altezza.
Consiglio: se devi scattare delle foto per un sito Web e sai che dovranno essere inserite in un "contenitore" con aspect ratio (x/y) fisso e conosciuto, con un qualsiasi programma di grafica realizza un rettangolo che abbia lo stesso aspect ratio del "contenitore" e stampalo su un foglio di carta o cartoncino (meglio se scuro).
Poi, con delle forbici o un taglierino, elimina la parte interna del rettangolo in modo da creare un "telaio" che ti consenta di osservare l'inquadratura e verificare che tutte le parti importanti del soggetto possano entrare nel "contenitore" di destinazione.
Questo è l'esempio con un telaio con aspect ratio di 5:1 che "inquadra" le montagne dello stesso panorama della foto della barca qui sopra:
Se vuoi, puoi scaricare il PDF del telaio 5:1.
Adattamento della risoluzione
Esattamente come nella fotografia "analogica", anche con le immagini digitali è sempre possibile e semplice ridurne le dimensioni ma è sconsigliabilissimo aumentarle perché, analogamente all'ingrandimento esagerato di un negativo che evidenzia quella che viene chiamata "grana", ingrandire un'immagine digitale evidenzia i pixel in quanto, aumentandone le dimensioni, li rende visibili a occhio nudo e restituisce un fastidioso effetto detto, appunto, "mosaico". L'effetto di cui parliamo è quello visibile negli esempi della Gioconda descritti in precedenza di cui puoi vedere il più rappresentativo cliccando qui.
Se non è richiesta una qualità eccellente delle immagini, è sempre possibile ingrandirle di qualche punto percentuale ma è sempre meglio non esagerare e non superare mai un ingrandimento del 3 o 4%.
Ecco perché, se sul sito dev'essere riempito uno spazio 800x600 o maggiore, non puoi inviare allo sviluppatore una foto 640x480! Lo costringi a telefonarti per dirti che non va bene... e avrete perso tempo entrambi!
In realtà esistono dei programmi che consentono, tramite algoritmi particolari, di aumentare la risoluzione di un'immagine senza peggiorarne troppo la qualità "inventando" i pixel aggiunti, ma è sempre meglio cercare di evitare di utilizzarli, a meno che non sia strettamente necessario.
La compressione
Qui entriamo in un ambito un po' più tecnico ma cercherò comunque di rendere chiari almeno i principi di base.
Uno degli aspetti che bisogna valutare con attenzione quando si crea una pagina web è quello della quantità di dati (byte) che il dispositivo del visitatore dovrà scaricare per poterla visualizzare.
Oggi i collegamenti a internet sono molto veloci rispetto anche solo a pochi anni fa ma contemporaneamente, proprio perché non siamo più abituati alle interminabili attese per scaricare pochi byte attraverso i vecchi modem 56k, le nostre aspettative in termini di velocità sono aumentate in proporzione alla bontà dei collegamenti.
Ed ecco che un'attesa di soli 5 secondi per scaricare una pagina web ci sembra interminabile e spesso decidiamo di lasciar perdere e cambiamo sito prima che il download della pagina sia completato.
Come conseguenza, proprio il
A questa esigenza, come anche a quella di occupare meno spazio possibile sul disco quando si archiviano delle foto, hanno pensato le persone che hanno sviluppato gli "algoritmi di compressione" delle immagini.
Questi algoritmi altro non sono che processi di elaborazione che rendono possibile la riduzione del "peso" (byte occupati) di una foto senza comprometterne la qualità oppure riducendola in modo impercettibile dall'imperfetto occhio umano.
Gli algoritmi di compressione si dividono in:
- Lossless (senza perdita): questi algoritmi permettono di comprimere un'immagine con un sistema molto simile a quello utilizzato dagli archivi .ZIP o .RAR, riducendo il peso dell'immagine senza comprometterne la qualità. In un esempio estremamente semplicistico, se dovessi memorizzare una sequenza di 100 "zeri", potrei scrivere in un file tutti e 100 gli zeri in questo modo:
0000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000
Oppure potrei memorizzare il comando di riprodurre 100 zeri quando si legge il file:
100x0
Utilizzando questa tecnica ho occupato soltanto 5 byte invece dei 100 necessari a memorizzare tutti gli zeri e quando andrò a rileggere il file, il computer mi restituirà una sequenza di 100 zeri, cioè esattamente l'informazione originale. - Lossy (con perdita): questo tipo di compressione sfrutta le approssimazioni dell'occhio umano incapace, entro certi limiti, di distinguere lievi differenze di colore. Più semplicemente questo tipo di compressione si basa sul fatto che che una certa perdita di qualità (che è possibile impostare) è accettabile a favore di un minore spazio occupato. Viene generato un file il più possibile simile all'originale (ma non identico), riducendone il "peso".
Un tipo di compressione molto diffuso è quello delle immagini in formato .JPG (JPEG) utilizzato dalla maggior parte delle fotocamere digitali commerciali.
Recentemente Google sta spingendo molto per l'utilizzo del nuovo formato WebP che però ha il difetto di non essere compatibile con i browser più vecchi, per i quali bisogna prevedere una immagine "fallback ", cioè un formato alternativo retrocompatibile.
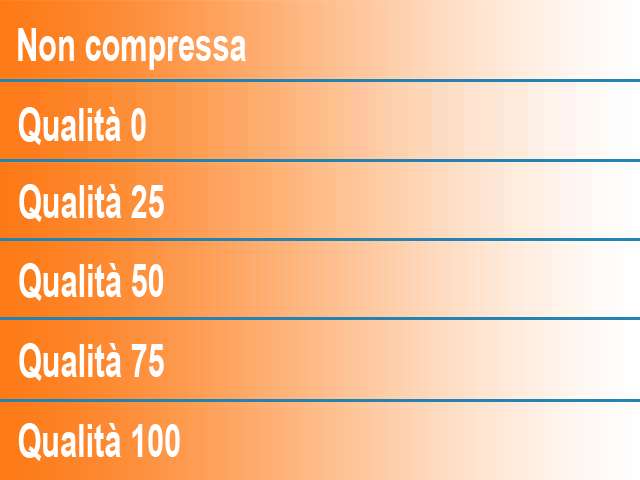
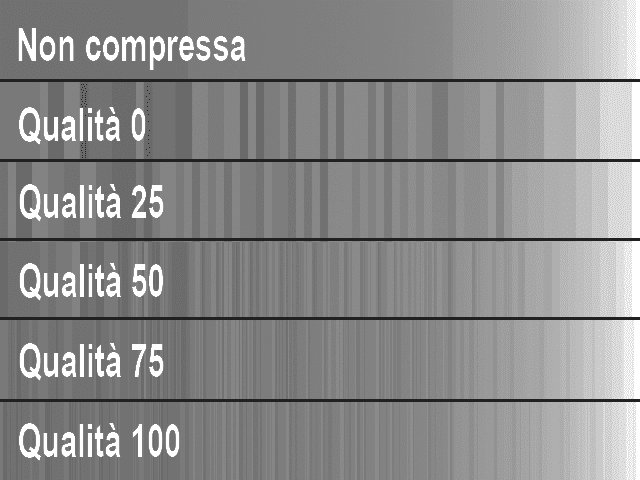
Nell'esempio seguente è riprodotta una scala di colori a differenti livelli di qualità di compressione.

Come si può osservare, la differenza tra una qualità e l'altra non è grandissima ma, prendendo come riferimento l'immagine della barca utilizzata nel paragrafo precedente, tra la sua versione non compressa e la stessa immagine alla compressione più spinta c'è un risparmio in termini di byte del 96%!!!
Questa è la stessa immagine con le "approssimazioni"

Ecco le due versioni della barca a confronto: è indiscutibile che per risparmiare il 96% (ma va bene risparmiare anche di meno scegliendo una compressione meno spinta) vale la pena utilizzare il formato compresso, vista la quasi impercettibile perdita di qualità (si nota qualche artefatto nella zona delle nubi):
C'è un solo vero unico problema con le immagini compresse con metodo "lossy": qualsiasi elaborazione dell'immagine richiede una ulteriore compressione durante il salvataggio e in questo caso le alterazioni introdotte dalla compressione si notano e molto.
Quindi è consigliabile utilizzarle soltanto quando non sono richieste elaborazioni o quando la qualità dell'originale è comunque molto più alta di quella del risultato desiderato.
Scattare delle belle foto
Qualsiasi sia il prodotto che vendi tramite il tuo Sito Web, nel caso tu debba scattare delle foto dei prodotti, non devi sottovalutare questo impegno: non c'è niente di più triste di un Sito Web ben fatto ma con delle foto "approssimative" che rovinano completamente l'impressione che il visitatore riceve sulla serietà dell'Azienda e la bontà del prodotto.
Ecco perché, se il tuo budget lo consente, ti consiglio di rivolgerti a un fotografo professionista a cui però dovrai fornire delle indicazioni sullo scopo delle foto
In mancanza di "fondi" potrai anche scattare le foto in autonomia, soprattutto se hai una buona macchina fotografica e un po' di esperienza. Ma puoi ottenere buoni risultati anche con un moderno Smartphone.
Però mi permetto di darti qualche consiglio:
Attento all'illuminazione!
La foto di un soggetto poco illuminato può soffrire di scarsa "profondità di campo " con conseguenti sfocature mentre un'illuminazione intensa ma errata, può produrre ombre sgradevoli intorno al soggetto.
Può essere utile ricorrere a un Kit d'illuminazione con fondali per ottenere buoni risultati.
N.B.: in alcuni casi potrebbe essere interessante forzare il diaframma ad aperture maggiori in modo da ridurre la profondità di campo e ottenere unasfocatura controllata , con il primo piano a fuoco e gli altri piani sfocati. Fai delle prove e confronta i risultati.Usa un cavalletto!
Delle tante foto che mi sono state inviate per essere inserite nei Siti Web, almeno il 50% di quelle scartate erano palesemente "mosse".
Un cavalletto (o treppiede) costa pochi euro (non devi necessariamente comprarne uno professionale) ed è una dotazione di cui non si può fare a meno.
Se non hai un cavalletto a disposizione cerca almeno di poggiare la fotocamera su una superficie stabile (un tavolo, una libreria, ecc...) per scattare le foto.Attento all'inquadratura!
Se la foto dev'essere inserita in una particolare sezione della pagina Web di destinazione, assicurati che questa sezione abbia lo stessoaspect ratio della tua macchina fotografica. In caso contrario, come consigliato nel paragrafo "Adattamento delle proporzioni", costruisciti un telaio su carta o cartoncino in modo da poter essere sicuro che tutti gli oggetti che vuoi che appaiano nell'immagine sul sito siano contenuti nella "finestra".Attento allo sfondo!
Mi capita spesso di vedere foto inviatemi dai clienti, scattate con fondi che offrono poco contrasto, tanto da rendere l'oggetto fotografato quasi indistinguibile (ma anche senza quasi!).
Ma se è vero che marketplace come Amazon obbligano l'inserzionista a rispettare certe regole (e se le scrive Amazon che sa il fatto suo sulle vendite online un motivo ci sarà! ) tra le quali c'è anche l'obbligo di usare un fondobianco , è anche vero che, se non si deve pubblicare su Amazon, fotografare una ceramica bianca su un fondo bianco impedisce al visitatore anche solo di capire di che oggetto si tratta!
Quindi, salvo casi particolari, è sempre meglio riprendere gli oggetti su un fondo che sia gradevole esteticamente, cromaticamente compatibile e che offra contemporaneamente un buon contrasto.
Qualora questo non sia possibile, in molti casi si può giocare con le ombre per creare un distacco maggiore tra l'oggetto e il fondale.e-Commerce: puoi ottenere buoni risultati con poca spesa!
Per fotografare prodotti per e-Commerce di modeste dimensioni (se vendicamper obarche puoi passare al punto successivo! ) ti consiglio, inoltre, di costruire un "fondale" con dell'economicissimo cartoncino bianco o grigio chiaro, disteso su un tavolo ecurvato (NON PIEGATO , altrimenti si vede lo "spigolo"!), in modo da avere una base orizzontale su cui poggiare l'oggetto e uno sfondo verticale.
Potrai disporre su due lati DX e SX due lampade adatte a illuminare il soggetto e per eliminare le ombre dovute eventuale utilizzo del flash della fotocamera.
In alternativa puoi acquistare un "Mini Kit" oppure un Kit d'illuminazione con fondali.Pulisci accuratamente il soggetto!
Cosa c'è di meno professionale della foto di un prodotto impolverato, macchiato o pieno d'impronte? Pulisci i tuoi prodotti prima di fotografarli!
Accessori utili
Come dicevo, sono disponibili in commercio dei "kit" per scattare foto per i cataloghi.
Questo è un "Mini Kit" molto economico per fotografare piccoli oggetti, dotato di LED d'illuminazione incorporati, che puoi comprare su Amazon:
WANBY Foto Studio Tenda Mini Studio Fotografico Pieghevole Kit Scatola Luminosa Portatile Con Tenda Luminosa a LED Luminosità Regolabile 2 luci LED e 4 Pezzi di Sfondo Colorato(30 X 30cm)
- ★ 【 Luminosità regolabile】 Un totale di 60 perline per fornire una fonte di luce sufficiente per le riprese. Alimentato da cavo USB, plug and play; luminosità regolabile, è possibile regolare la luminosità per ottenere l'effetto di luce desiderato, lasciare che tutto ciò che si inserisce nella scatola luminosa presenti una grande consistenza.
- ★ 【 Riprese multi-angolo: lo studio fotografico portatile è progettato per soddisfare le diverse esigenze di angoli di ripresa; il finestrino anteriore supporta una ripresa orizzontale e la finestra aperta sulla parte superiore supporta una ripresa verticale di 90 gradi.
- ★ 【 4 colori sfondi 】 Ha quattro colori di sfondo (bianco, verde, nero e rosso), che possono soddisfare le varie esigenze fotografiche ed evidenziare la funzione e la bellezza dei prodotti.
- ★ 【 Facile da montare 】 Questo studio fotografico è molto facile da impostare poiché tutti i lati saranno fissati tramite velcro. Piegare le linee di piegatura prima che asembly renderà

Per oggetti più grandi, questo kit è sicuramente più adatto:
Light Box Fotografico 80x80cm, Studio Fotografico LED 5500K, 100 LEDs, Light Box, 2 Strisce LED, 3 Sfondi (Bianco, Nero, Arancione)
- 【PREZZO PREFERENZIALE】 Light box 80x80cm ha 2 pannelli luminosi a LED con 50 perline LED ciascuno. Con la temperatura del colore di 5500K, può fornire luce naturale come la luce del sole. Rispetto ad altri light box, i nostri prodotti offrono le opzioni più favorevoli.
- 【GRANDI DIMENSIONI】 Light Box 80x80cm è più grande dei box generali, che è molto adatto per fotografare piccole valigie, zaini e altri oggetti medi e grandi. Anche a casa, puoi scattare foto commerciali e professionali.
- 【MATERIALI DI QUALITÀ】 I tubi in alluminio possono rendere la box fotografico più stabile. Il materiale argentato, altamente riflettente, con la trama irregolare, crea un effetto di dispersione della luce. È incluso un panno morbido per ammorbidire la luce e prevenire la sovraesposizione.
- 【3 SFONDO】 Light box fotografico ha 3 fondali: nero, bianco e arancione, sono a prova di polvere, impermeabili, senza deformazioni e senza rughe. Diversi sfondi possono aiutarti a produrre diversi effetti fotografici
Inoltre, è possibile acquistare su Amazon anche un "Set fotografico" per sostenere fondali di diversi colori, utile per fotografare persone, abiti e altri oggetti di dimensioni simili:
Neewer 2,6m*3m Supporto per Fondale & 1,8m*2,8m Sfondo (Bianco, Nero, Verde) per Ritratti, Fotografia di Prodotti e Ripresa Video
- Il kit include: (1) supporto per fondale da 6 x 3 m + (3) 1,8 x 2, 8 m sfondo (bianco, nero, verde) + (3) clip per sfondo + (1) borsa per il trasporto.
- (3) 1,8 x 2 cm sfondo (bianco, nero, verde): realizzato in 100% puro cotone, con buona senso verticale e resistenza. Già su tutti i bordi per evitare crepe. È perfetto per la televisione, la produzione di video e la fotografia digitale.
- (1) Supporto per fondale da 6 x 3 m. Sistema di supporto: il supporto per sfondo è regolabile fino a 8 m di altezza. Realizzato in lega di alluminio con finitura nera professionale.
- (1) Borsa per il trasporto: con borsa per il trasporto, su misura per lo sfondo e accessori fotografici.
- (3) Clip per fondale: la clip ha una presa stabile con rivestimenti orientabili che si adattano alla superficie dell'impugnatura. I piccoli denti sul diametro interno mantengono il panno di mussola o il panno di carta in ufficio.
Oppure è disponibile anche un Kit d'illuminazione completo di supporti e fondali:
HAKUTAT® Professional Photo Studio Set Studio Studio Studio Sistema di sfondo incl. 2X Sfondo (bianco, verde) 5-in-1 Reflector Lampada treppiede Softbox fotografia con tasca protettiva
- 2x 135W 5500K Softbox. Si può fare una luce permanente super bella, luminosa e sufficiente.
- 3x1,6 m, tessuto non tessuto, green bianco
- 110cm di diametro. 5 funzioni bianco/nero/oro/argento/diffusore.
- Questo sistema di sfondo Hakutatz 2x2m è veloce e facile da configurare e smantellare.
- Ulteriori morsetti da studio per il fissaggio.Con la borsa di trasporto tutto può anche essere in ordine e trasportato.

Ma esistono molti altri tipi e modelli di accessori simili. Se vuoi acquistare un'attrezzatura di questo tipo...

Leggere le caratteristiche dell'immagine da un file
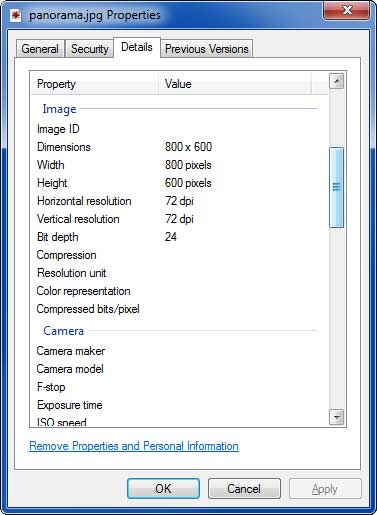
 Se vuoi conoscere la risoluzione di un'immagine presente sul tuo computer puoi farlo con un metodo molto semplice: seleziona l'immagine, fai click col tasto destro (oppure premi ALT+Invio) e seleziona "Proprietà". Nel pannello "Dettagli" troverai tutte le informazioni sull'immagine, tra cui anche larghezza e altezza in pixel.
Se vuoi conoscere la risoluzione di un'immagine presente sul tuo computer puoi farlo con un metodo molto semplice: seleziona l'immagine, fai click col tasto destro (oppure premi ALT+Invio) e seleziona "Proprietà". Nel pannello "Dettagli" troverai tutte le informazioni sull'immagine, tra cui anche larghezza e altezza in pixel.
Semplice no?
Potresti essere interessato a leggere anche l'articolo Siti per scaricare immagini GRATIS e LEGALMENTE.